As a car enthusiast and web developer/designer, I recently created a concept landing for Polestar’s upcoming production vehicle, the Polestar 5. This project was born out of both passion and practicality—an exercise in showcasing design and development skills while celebrating an exciting new car from the Swedish manufacturer.
My inspiration came after renting a Polestar 2 during a trip to Florida. I was thoroughly impressed by the car’s performance and design, which led me to explore the brand further. That research quickly turned into admiration, particularly for the Polestar Precept—an innovative concept car set to become the Polestar 5 in 2025.
The Challenge of Live Portfolio Management
Why create a landing page for a car that isn’t offered by a current client? The answer lies in a common challenge many designers and developers face: curating a portfolio that accurately reflects their capabilities. Much of my work is subcontracted through branding and marketing agencies, meaning I don’t always have full creative control or long-term access to final implementations. Additionally, websites evolve—clients may update designs over time, or projects may be locked behind dashboards containing sensitive information. As a result, linking to live work isn’t always an option.
Creating my own landing page concepts allows me to present work in its best form, without those constraints. It’s a way to demonstrate both design sensibility and technical execution on my own terms.
Designing the Landing Page
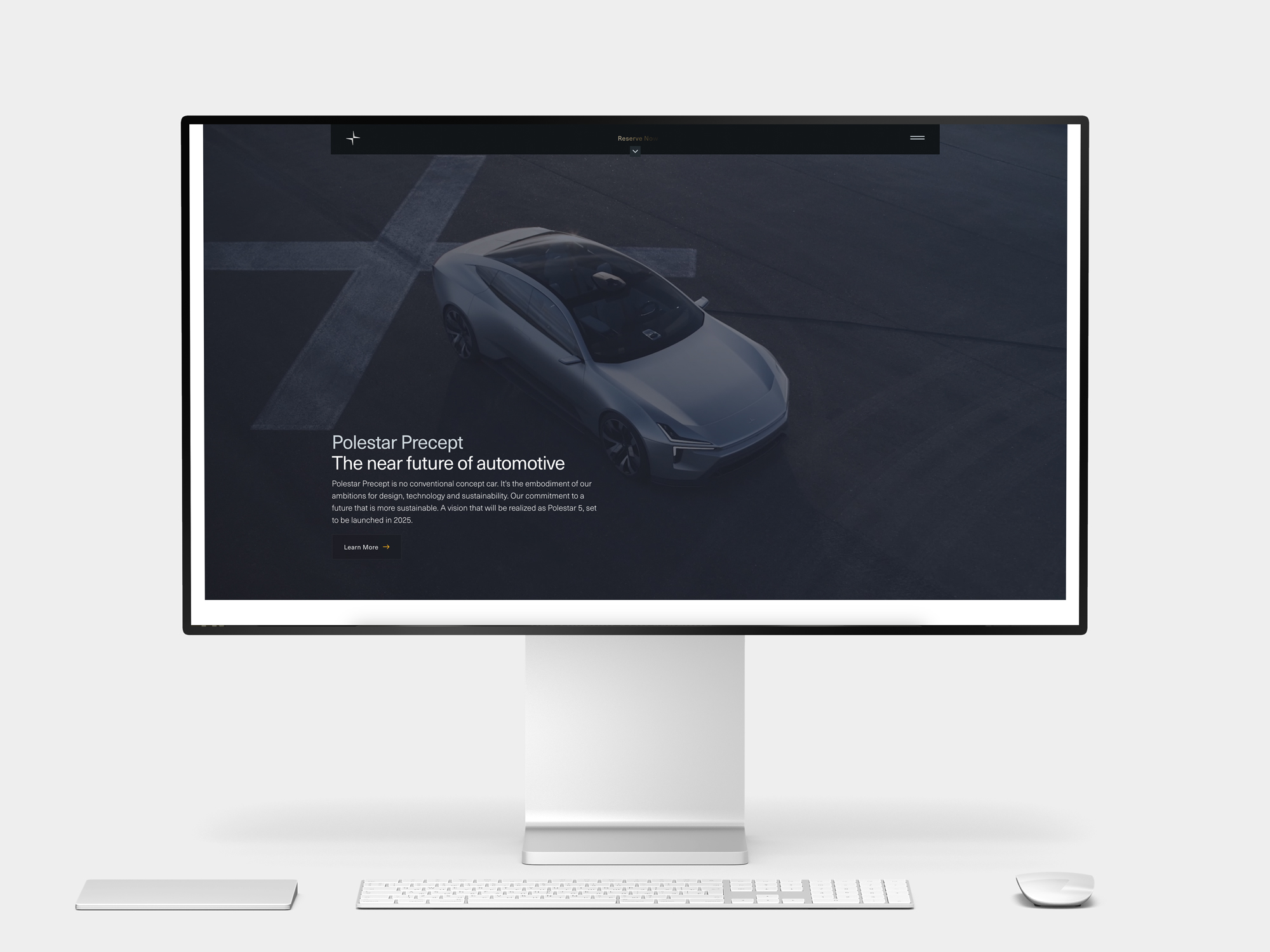
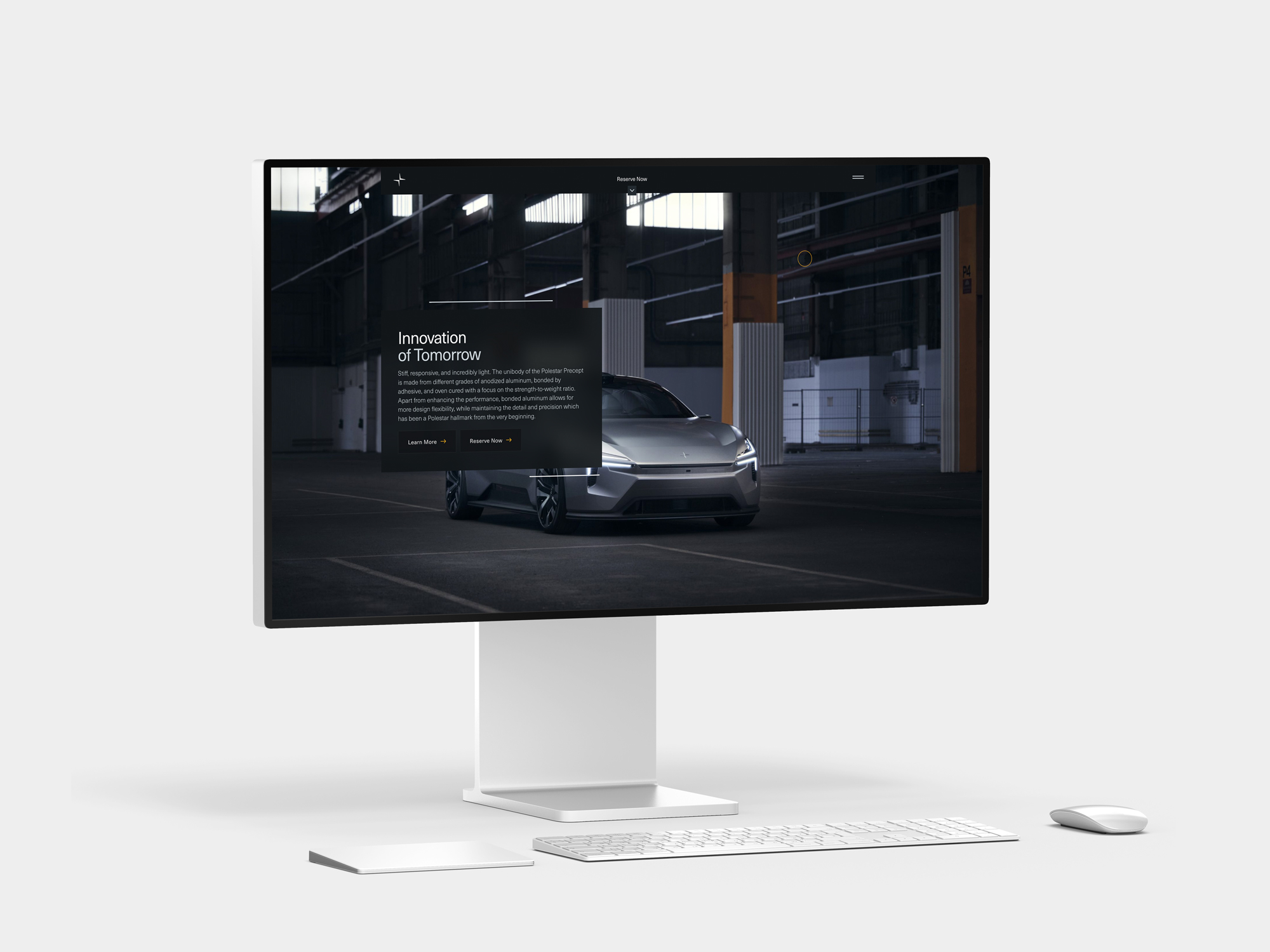
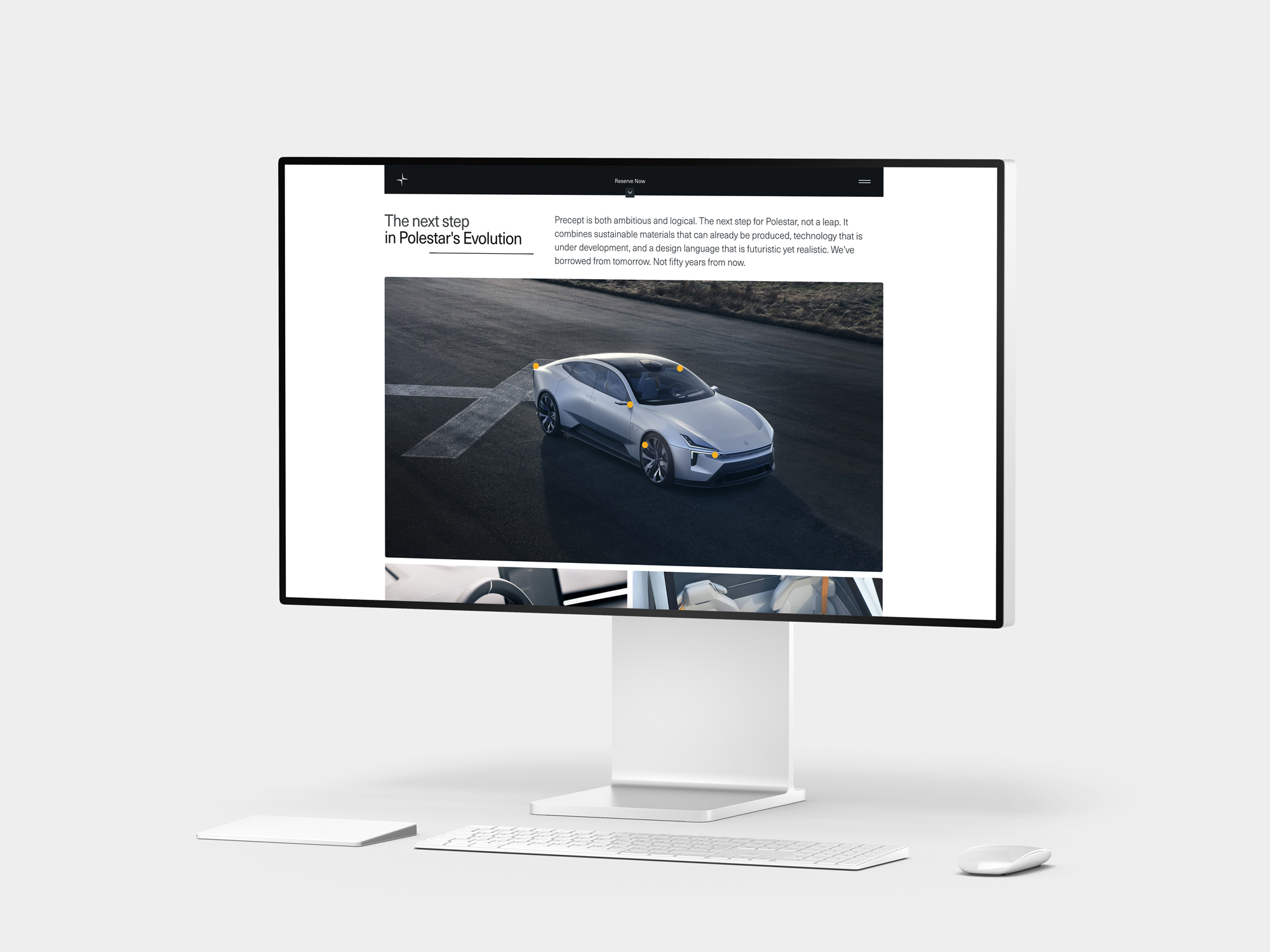
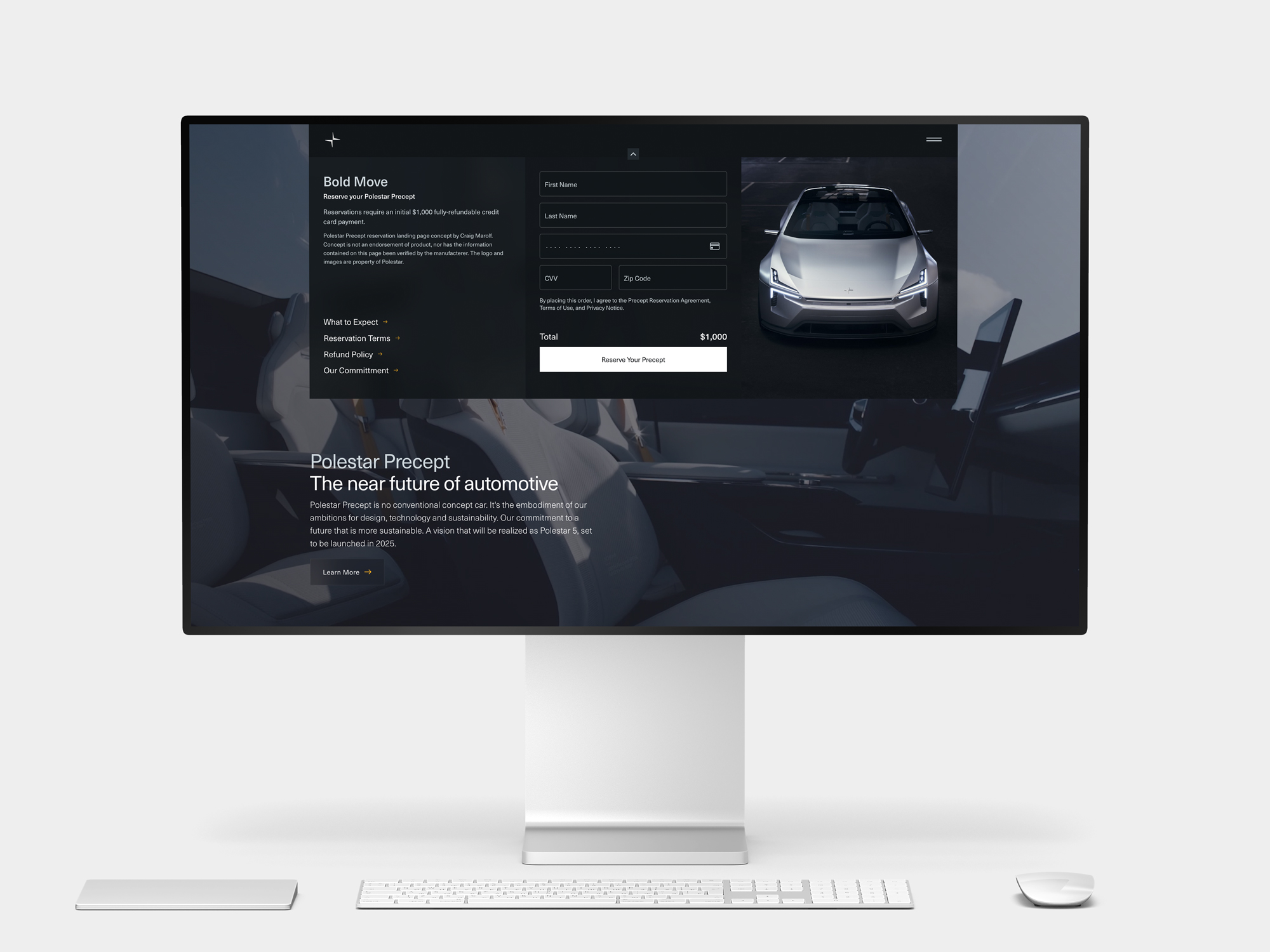
Like most design projects, this one began in Figma, where I mapped out the structure and visual elements. However, I wanted to take it beyond static design, so I built a functional landing page using WordPress, Bricks, and Motion.Page for GSAP-powered animations.
While the page is mostly non-functional—navigation links don’t lead anywhere, and the forms are placeholders—it serves its purpose as a compelling visual and interactive experience. The sleek design of the Polestar 5 provided plenty of inspiration, making this an enjoyable and rewarding creative exercise.
Final Thoughts
This project reinforced the value of personal creative exploration. Not only does it help maintain an up-to-date portfolio, but it also allows for the freedom to experiment without external limitations. Whether you’re a designer, developer, or both, building passion projects like this can be a powerful way to refine your skills and showcase your vision.
For those interested, you can check out the landing page concept [insert link if applicable]. I’d love to hear your thoughts!
Check out the Landing Page Here